Inhalt
Video
Artikel
Die Bezeichnung „Statische Website“ liest man derzeit wieder sehr häufig im Netz. Hast du dich auch schon gefragt, was damit eigentlich gemeint ist und warum man sowas machen sollte, obwohl es doch gute CMS wie WordPress, Drupal und TYPO3 gibt?
Ich habe schon im vorigen Jahrhundert Websites gebaut und erinnere mich noch an Schwierigkeiten wie
- Kopf- und Fußbereich auf allen Seiten identisch halten
- Links korrekt setzen und bei Änderungen aktualisieren
- WYSIWYG Editoren wie z. B. Dreamweaver bändigen
- mühseliges Hochladen der Seiten und Grafiken in HTML und per FTP
- inhaltliche Änderungen musste man für den Kunden erledigen
Was am Anfang spaßig war, wurde nach einer gewissen Zeit zur Routine und wurde anstregender. Man versuchte dann mit Programmen, wie Dreamweaver oder mit ähnlichen Editoren, sich die Arbeit zu erleichtern. Und vor allem auch einfacher Inhalte erfassen zu können.
“CMS steht für Content Management System.”
Aufstieg der Web CMS
Dann fanden Web Content Management Systeme Verbreitung. Im August 2000 erschien die erste OpenSource Version von TYPO3 als Beta. 2001 wurde Drupal als OpenSource veröffentlicht und machte mittlerweile seinen Weg bis ins Weiße Haus. Ungefähr 1,5 Jahre später folgte WordPress – ebenfalls OpenSource – und wurde zur bekanntesten Blog-Software weltweit. Mittlerweile ist es ein sehr beliebtes Content Management System.
Anfang des neuen Jahrhunderts war offenbar ein immenser Bedarf an dynamischen Websites und der Möglichkeit Inhalte einfacher online zu bringen. Blogging etablierte sich unaufhaltsam und das innerhalb von drei Jahren sehr stark, wo viele Menschen diese Software nutzen wollten.
Die drei genannten CMS TYPO3, Drupal und WordPress setzen auf die Script-Sprache PHP, die Datenbank mySQL und den Webserver Apache (oder kompatibel). Die meisten Webserver nutzen das OpenSource Betriebssystem Linux. Diese Kombination kennt man als LAMP (ein Akronym aus Linux, Apache, mySQL, PHP).
“LAMP ist ein Akronym für Linux, Apache, mySQL, PHP”
LAMP basierter Webspace war billig zu haben. Die Auswahl an darauf lauffähigen CMS war schon früh recht ansehnlich. Der Siegeszug der OpenSource CMS war vorgezeichnet.
Früher war nicht alles schlecht
Aber heute erinnert man sich: früher war nicht alles schlecht.
Die Ladenzeiten der statischen Websites waren relativ kurz – zumindest mit ISDN. Bei heutiger Netzanbindung würde man vielleicht kaum warten müssen. Klick – plop. Da.
 Statische Websites können extrem schnell ausgeliefert werden, weil sie schon fertig auf dem Server liegen. Was auch nötig war, denn damals gab es noch nicht so schnelle Internetverbindungen wie heute. Viele wählten sich noch mit dem Modem ein und Ende bis Anfang der 90’er, war selbst ISDN noch nicht ganz abgeschrieben.
Statische Websites können extrem schnell ausgeliefert werden, weil sie schon fertig auf dem Server liegen. Was auch nötig war, denn damals gab es noch nicht so schnelle Internetverbindungen wie heute. Viele wählten sich noch mit dem Modem ein und Ende bis Anfang der 90’er, war selbst ISDN noch nicht ganz abgeschrieben.
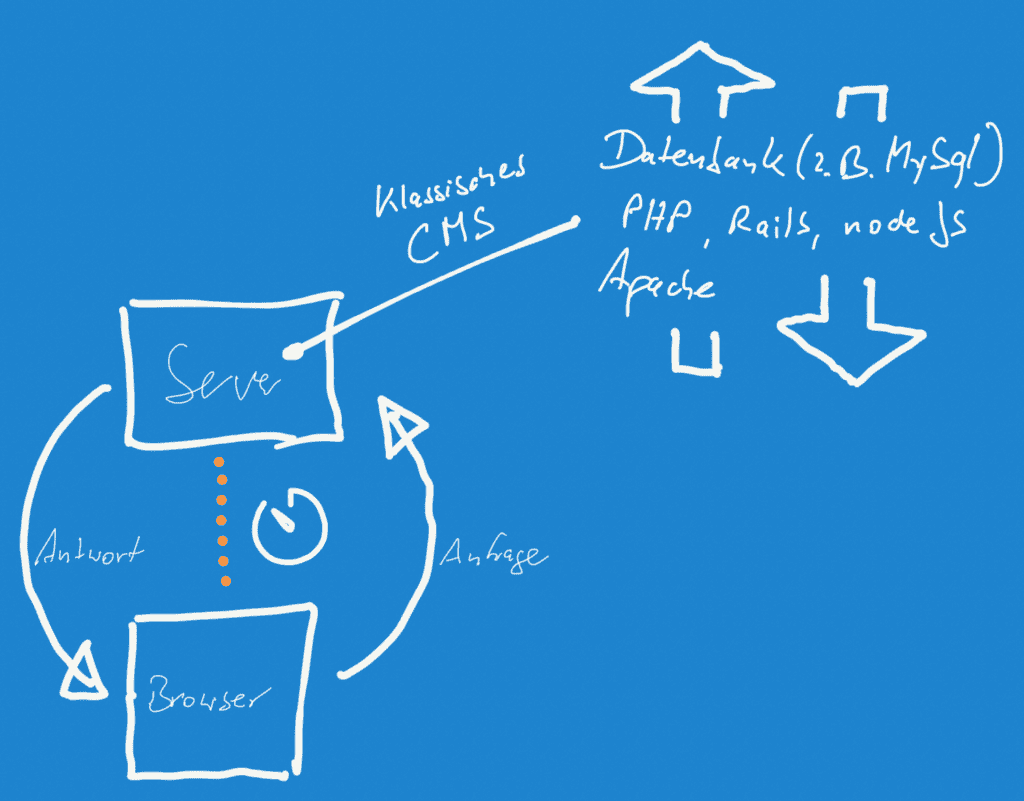
Dynamische CMS haben hier einen grundsätzlich anderen Ansatz. Jedes mal, wenn eine Seite angezeigt werden soll, wird diese dynamisch zusammen gesetzt. Das bedeutet, die Seite kann erst zurück an den Browser geschickt werden, wenn die Datenbank angefragt, das Template mit Inhalt gefüllt und die Bilder eingesetzt wurden.

Websites mit dynamischen CMS verursachen bei jeder Anfrage einen gewissen Aufwand auf dem Server:
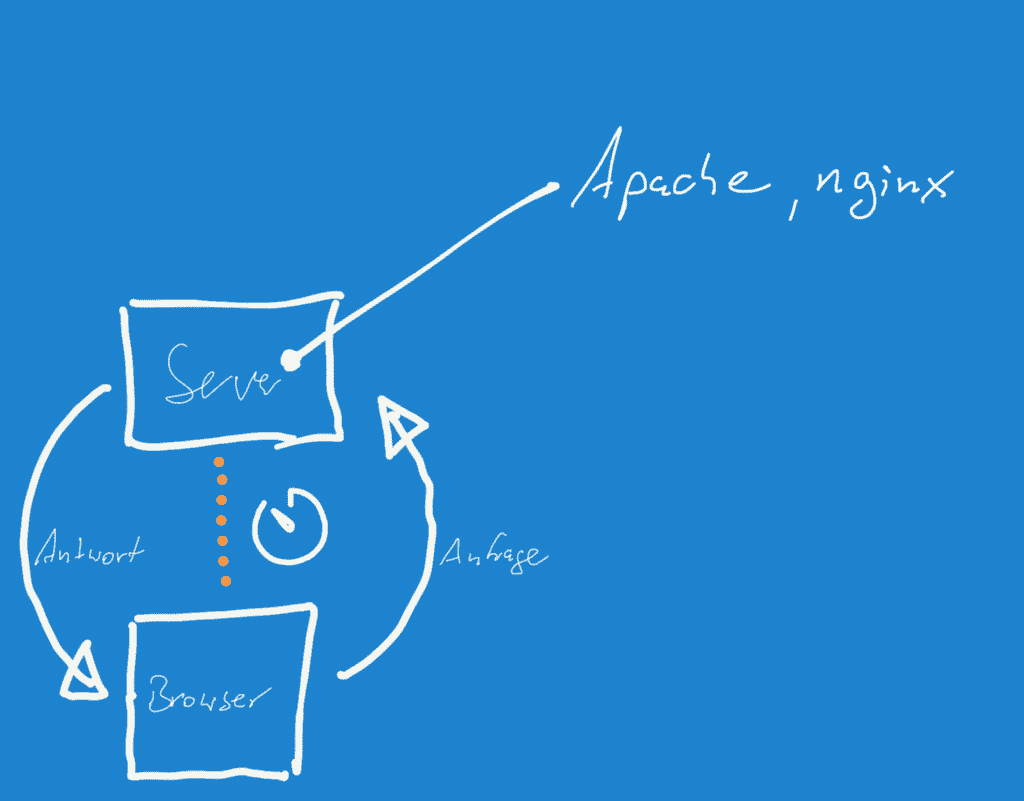
Der Benutzer möchte z.B. über den Browser eine Website aufrufen. Diese Anfrage wird an den Server geschickt. Der Server prüft, ob er die Website ausliefern kann und muss diese zurück an den Browser schicken. Bei der Anfrage an dem Server, passiert aber noch einiges im Hintergrund, bevor es zu der Auslieferung der Website kommt.
Der Apache oder ein ähnlich kompatibler Webserver, muss an die PHP, also die Scripte, delegieren. Die PHP schaut wiederum in die Datenbank und das ganze geht nach der Prüfung wieder zurück zum Browser.
Natürlich nutzen modernen CMS da einige Tricks, um diese Prozesse zu beschleunigen oder die schon mal ausgelieferten Seiten (oder Teile davon) im Speicher zu halten (Cache). Es gibt dazu oft viele Stellschrauben, die man mit entsprechenden Plugins optimieren kann. Zu aggressives Caching kann ärger machen, zu wenig, macht die Website langsam.
SEO – Optimierung für Suchmaschinen
Ob CMS oder statische Website. Die Optimierung für Suchmaschinen liegt in beiden Fällen vor, vor allem im Bereich gut gemachter Inhalte. Aber eben nicht nur.
Für die Anreicherung mit Meta-Angaben (title-Tag, description, …) bieten CMS von Haus aus oft schon entsprechende Eingabemasken. Wenn es um lesbare URL geht, unterscheiden sich die Fähigkeiten der einzelnen CMS sehr (z. B. Umlaute korrekt umwandeln: „ü“ wird zu „ue“…).
Häufig kommt ein großer Teil des HTML Codes aus den Untiefen der CMS oder deren Plugins. Je nach System kann es schon erheblichen Aufwand bedeuten, sauber strukturiertes Markup zu erzeugen – oder eben genau das Markup, dass man für das eingesetzte HTML-Template benötigt.
Da man bei statischen Websites die volle Kontrolle über die Templates hat, ist es dort einfacher, exakt das gewünschte HTML zu erzeugen. Die Anreicherung mit Meta-Daten kann jedoch anstrengender sein.
Auch die Geschwindigkeit ist SEO relevant. Dabei haben statische Websites die Nase vorn – ohne dass man großen Aufwand betreiben müsste. Denn die Suchmaschinen schauen auch darauf, wie schnell eine Seite ausgeliefert wird. Wodurch sich das dann im Ranking, z.B. bei Google, positiv auswirkt.
Sicherheit
Ein Knackpunkt dynamischer CMS ist die Sicherheit. Irgend- jemand muss dafür sorgen, dass die Sicherheitslücken geschlossen werden. Und die gibt es immer wieder. Betreibst du mehrere Websites zum Beispiel mit WordPress, musst du häufig Updates einspielen. Mal für Plugins, mal für WordPress selbst. Drupal und TYPO3 sind natürlich ebenso betroffen und informieren die Community auch zuverlässig über gestopfte Sicherheitslecks.
Sicherheitskritische Lücken die zum Beispiel jemandem erlauben deine Website zu verändern oder Daten zu klauen sind natürlich sofort zu stopfen.
Also musst du ständig im Auge behalten, wann Updates für Plugins und den Kern des CMS veröffentlicht werden und diese einspielen. Meistens passiert sowas natürlich, wenn man überhaupt keine Zeit hat.
Wenn du die Verantwortung für Kunden-Websites trägst, kann das schon mal richtig in Stress ausarten. Nicht jedes Update läuft reibungslos. Also: Backup nicht vergessen. Oh – und der Kunde will natürlich nicht, dass seine Website bei Problemen mitten am Tag offline geht. Also bitteschön spät abends Updates einspielen…
Bei den Security-Updates gibt es bei den einzelnen CMS’n extra schön gepflegte Seiten, wo man über Änderungen auf dem Laufen gehalten wird. Bei WordPress gibt es da extra für Plugins noch ein Review-Team. Also heißt es am Ball und „up to date“ bleiben.
Das Beste aus beiden Welten – ist das möglich?
Lass uns mal auflisten, was wir uns beim Bau von Websites wünschen
- Benutzerverwaltung (Rollen und Rechte)
- Einfache Inhaltspflege (Text, Bild, Multimedia, SEO-Angaben)
- Versionierung von geänderten Inhalten
- Anreicherung mit dynamischen Inhalten (Kommentare, Liste neuester Artikel, u.s.w.)
- flexibles Templating
- Bildverarbeitung: responsive Images
- lesbare URLs
- Änderungen ohne Aufwand auf dem Live-System sichtbar machen
Manche der genannten Punkte sind bei modernen CMS noch immer problematisch. Wie soll man das dann mit statischen Websites lösen?
Dabei befinden wir uns im Jahr 2019, wo man davon ausgeht, dass es bereits Möglichkeiten gibt, eine Website so zu bauen, die diese Anforderungen ohne Probleme umsetzt. Auch zum Thema Sicherheit, ohne dass man selber andauernd irgendwelche Security Fixes einspielen muss.
Ich lade dich ein, mit mir zusammen genau das zu versuchen. In den folgenden Tagen sehe ich mir statische Website-Generatoren an und versuche möglichst alle eben aufgelisteten Punkte zu lösen.
Begleite mich doch dabei. Ich dokumentiere meine Erkenntnisse hier im Blog und auf YouTube. Teile deine Erfahrung und Meinung mit mir, indem du kommentierst. Ich freue mich über deine Vorschläge, Kritik und dass du weiterhin diesen Blog folgst.
Schauen wir mal, wohin die Reise geht …