Inhalt
Im Video „Den richtigen Static Website Generator finden“ habe ich aus der Unmenge an verfügbaren Optionen HUGO und HEXO ausgewählt. Sie sind nicht aus Zufall auf Platz 2 und 3 der meist genutzten Generatoren (direkt hinter Jekyll). Dieses Tutorial gibt eine Einführung in die Nutzung von HUGO.
HUGO ist in der Programmiersprache Go geschrieben. Doch eigentlich kommt man damit kaum in Berührung (außer z. B. beim Formatieren eines Datums, siehe das anfangs genannte YouTube Video).
Installation
Die Installation ist einfach und für verschiedene Betriebssysteme in der offiziellen Dokumentation beschrieben.
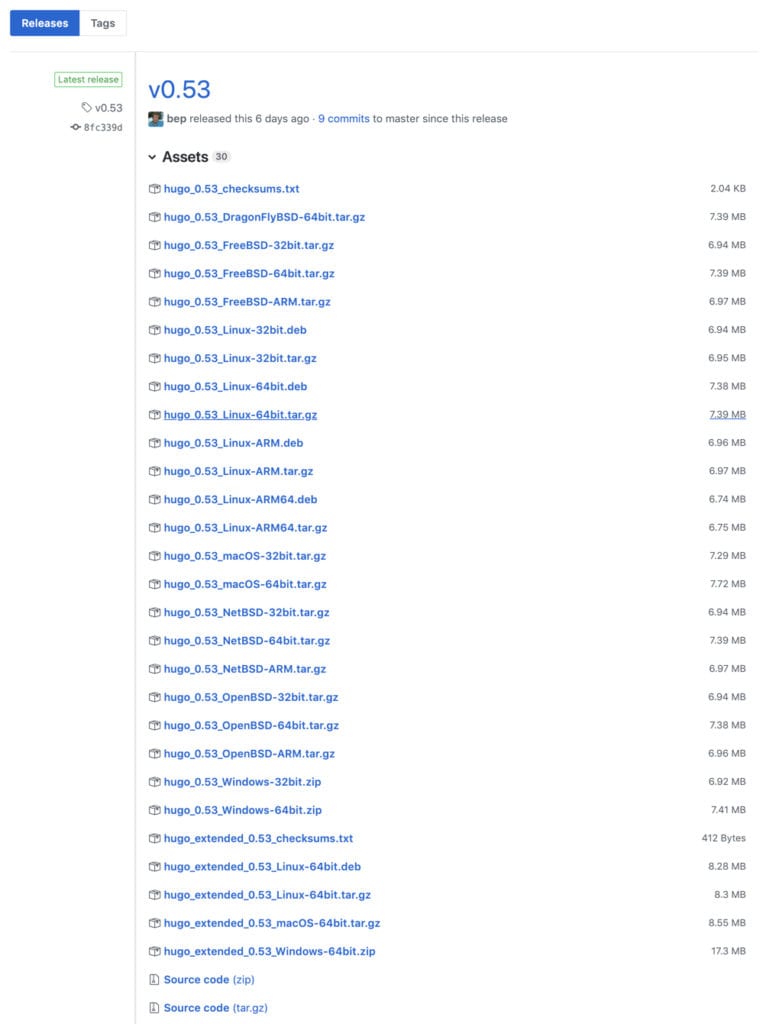
Zuerst lädtst du dir das ausführbare Programm (Binary) von Git herunter.

Welches der Pakete du benötigst hängt von deinem Betriebssystem ab. Windows-Benutzer haben’s wieder am schwersten. Schau dir bitte die Anleitung für die Installation auf Windows an.
Linux und Mac User legen das Binary „hugo“ z. B. in /usr/local/bin ab. Danach steht der Befehl hugo global zur Verfügung.
Wenn du als Mac-Besitzer sowieso schon den Paketmanager Homebrew verwendest, ist die Installation ein Kinderspiel:
brew updatebrew install hugo
Neue HUGO Seite generieren
Der Befehl hugo wird für verschiedene Aufgaben verwendet. So erstellst du damit auch die Struktur für eine neue HUGO Seite. Wechsele also in das Verzeichnis in dem du dein Projekt haben willst. Jetzt erstellst du darin ein neues Projektverzeichnis:
hugo new site <VERZEICHNIS>
<VERZEICHNIS> ist dabei der Name des Ordners, in dem die Seitensktuktur angelegt werden soll, zum Beispiel hugo-lernen.
HUGO schlägt dir anschließend drei Schritte vor:
- Theme herunter laden
- Inhalt anlegen
- Server starten
Wir sehen uns diese drei Schritte jetzt näher an. Wenn du nun in das neue Verzeichnis wechselst, stellst du fest, dass dort einige Ordner angelegt wurden.
Nur im Verzeichnis archetypes liegt eine Datei. Alle anderen Verzeichnisse sind leer. Wozu sind diese Verzeichnisse gedacht?
Verzeichnis ‚archetypes‘
Hier liegen Vorlagen die zur Erstellung neuer Inhalte verwendet werden, sogenannte Inhaltstypen. Wird der Inhaltstyp nicht erkannt, verwendet HUGO den Typ default.
Der Suffix ‚.md‘ sagt HUGO, dass der Inhalt im Markdown Format erfasst sein wird. Andere Formate wie z. B. ‚.html‘ sind möglich.
In der Datei default.md ist anhand der front-matter-Notation festgelegt, welche Metainformationen ein neuer Inhalt halten kann. Wird das front-matter mit — begrenzt, bedeutet dies, dass es in yaml-Notation erfasst wurde, während +++ für die toml-Notation steht. Mehr dazu in der Dokumentation.
Die Felder title und date sind obligatorisch. Das Feld draft hält einen boolschen Wert und bestimmt, ob ein Inhalt augegeben werden darf (draft: false) oder nicht (draft: true). Fehlt das Feld draft ist das gleichbedeutend mit draft: false – der Inhalt ist also veröffentlicht.
Du kannst hier beliebige weitere Archetypes anlegen, z. B. blog.md oder product.md. Nutze front-matter um deine Inhalte mit Informationen anzureichen. Dazu könnten Tags, ein Teaserbild, der Autorenname oder ähnliche Infos gehören. In den Templates kannst du später auf diese Informationen zurück greifen.
Verzeichnis ‚content‘
Hier werden alle deine Inhalte gespeichert. Dabei dient die Benennung der Unterverzeichnisse unter anderem dazu, eine Zuordnung zu den archetypes zu erreichen.
Verzeichnis ‚data‘
Das Verzeichnis ‚data‘ dient zur Ablage strukturierter Daten. Diese können in den Formaten .toml, .yml und .json abgelegt werden.
Die Daten stehen dann in den Templates zur Verfügung und sind über .Site.Data erreichbar. Darüber kannst du in den Templates iterieren um daraus z. B. Listen zu erstellen.
Ein Beispiel findest du in der Dokumentation.
Verzeichnis ‚layouts‘
Hier liegen die Templates – also die HTML-Vorlagen – die zur Darstellung der Inhalte verwendet werden in Verzeichnisse sortiert. Das Verzeichnis _default dient dabei als unterste Ebene (Fallback). Folgende Namenskonventionen gibt es:
- list.html: Listendarstellung
- single.html: Einzeldarstellung
Es können Unterverzeichnisse erstellt werden, in denen alle oder nur einige dieser Templates überschrieben werden. Außerdem kannst du weitere beliebig benannte Templates hier ablegen, die als sogenannte Content Views verwendet werden können.
Innerhalb von layouts kann das Verzeichnis partials existieren. Hier werden Template-Schnipsel aufbewahrt, die dann explizit in anderen Templates verwendet werden können. Die Benennung der Dateien im Verzeichnis partials kannst du beliebig wählen.
Hast du einen Archtype (Inhaltstyp) produkt, erstelle ein gleichnamiges Unterverzeichnis in layouts und lege hier die speziellen Templates für Listen- und Detaildarstellung ab. Diese werden dann automatisch für diesen Inhaltstyp verwendet.
HUGO erwartet das Template namens index.html direkt im Verzeichnis layouts. Dies ist ein spezielles Template, das ausschließlich zur Darstellung der Startseite deiner Website verwendet wird.
Verzeichnis ’static‘
Lege hier die Assets ab, die du für deine Websites brauchst. Dazu gehören Designelemente wie CSS, JavaScript und Bilder. Aber es können auch z. B. PDF-Dokumente sein, die du zum Download zur Verfügung stellen möchtest. HUGO wird diese Dateien beim Erzeugen der statischen Site kopieren. Es geschieht ansonsten keine weitere Verarbeitung dieser Dateien.
Empfehlung
Ich empfehle dir, von Anbeginn mit einem Theme zu arbeiten. Entweder mit einem fertigen HUGO-Theme. Oder du legst ein eigenes Theme an. Dies ist ganz einfach:
hugo new theme <THEMENAME>
Danach existiert eine Theme-Struktur im Verzeichnis <THEMENAME>, die dir sehr bekannt vorkommen wird. Du wirst dort die oben besprochenen Verzeichnisse wieder finden, außer data und content – die Inhalte die du erfassen wirst sollen ja vom Design getrennt bleiben. Daher werden die Inhalte direkt in den entsprechenden Ordnern im Projektverzeichnis erfasst.
Konfiguration
Im Projektverzeichnis findest du die Datei config.toml. Hier sind einige grundlegende Einstellungen bereits gemacht. In der HUGO Dokumentation findest du eine Übersicht der möglichen Konfigurations-Optionen zusammen mit ihren Standardwerten. Du kannst hier auch eigene Werte definieren und in den Templates darauf zurück greifen.
Fazit
HUGO hat eine ziemlich einfache Struktur. Die Trennung von Design und Inhalten kann gewährleistet werden, wenn man der Versuchung wiedersteht, HTML in die Inhalte zu packen oder Inhaltstexte in die Templates. In diesem Artikel habe ich versucht, dir einen ersten Überblick über die Funktionsweise von HUGO zu gegeben.
Die hier geschilderten Konzepte erkläre ich auch im Video-Tutorial: Statische Websites erstellen mit HUGO. Darin zeige ich auch, wie du ein fertiges HUGO-Theme installierst und benutzt.
Ausblick
Im folgenden Artikel erfährst du, wie man auch komplexere Websites mit HUGO umsetzen kann. Wie man einen einfachen Blog erstellt, erfährt man in jedem x-beliebigen Tutorial. Ich will aber herausfinden, wie gut sich HUGO für die Erstellung komplexerer Websites eignet. Wenn dich das auch interessiert, freue ich mich auf deine Fragen und Vorschläge in den Kommentaren. Oder sei einfach auch beim nächsten Artikel als Leser dabei.